
Categories


Web Browser

其他
Mcp

VScode

Vite

CDN

Typescript

Golang

設計模式

.NET Core

C#

Python

CSS

Vue

Linux

Cloudflare

reverse proxy

Nodejs

NPM plugins

Amazon Web Services

Microsoft Windows

Windows Subsystem for Linux

macOS

MIS

Google Cloud Platform

MongoDB

Docker

Docker Compose

MySQL

LINE

Web Workers

通訊協定

資訊安全

Nuxt

React

Vitest

Tampermonkey

OpenAI

Nginx

HTML

Entity Framework Core

NVM

Svelte

Firebase

PWA

SEO

Drone

Telegram bot

ECMA Script

Vue-CLI

GitHub

演算法

gRPC

Markdown

MCP
2023
Vite 5 正式發布

淺談中國大陸的特別網路環境和 CDN 選擇

【Typescript】5.0 版本發布

【K6】壓力測試工具介紹

關於領域驅動設計 (Domain-Driven-Design)

【VSCode】重置儲存在雲端的設定、擴充套件與資料!

【Javascript】關於 Functional Programming 函數式編程

關於 ASP.NET Core 7.0 的啟動設定檔 (Launch Settings)

物件導向的 Q&A - 以 Python 舉例

【Pyenv】輕鬆管理 Python 版本的好工具!

21 個好用與特殊的 CSS 技巧!

【Python】裝飾子 (decorator) 教學

【Function Currying】Javascript 函數柯里化

【Petite-Vue】大小只有 ~6KB 的 mini Vue!

【Typescript】tsconfig.json 的設定與資料型別介紹筆記

【find】在 Linux 使用 find 指令尋找目錄或檔案的速查筆記

Cloudflare Tunnel 介紹

【WebAPI】分層設計模式 - 三層式架構

【Javascript】Require 與 Import 的區別

【Node.js】用 Typescript 與 Express 建立一個 server

【Javascript】整理關於 this 的指向

【AWS】利用 SNS + Lambda,在 S3 儲存貯體檔案更新時透過 Telegram 通知我!

簡單扼要的介紹什麼是 Node.js?

用 Navigator.share() API 實作分享功能

【Polacode】一款好用的 VSCode 截圖套件推薦

學習 CSS 中的 :where() 與 :is() 函式

【C#】實作 Debounced Job

Golang 的超級初心者筆記

在 Windows 平台打造完美的 Go 開發環境 (WSL 2)

每天都在用的 Ping 命令,它到底是什麼?

你/妳真的了解 127.0.0.1 與 0.0.0.0 的區別?

ASP.NET Core 網站如何整合 Google 的 reCAPTCHA Enterprise 功能

使用 Node.js 串接 MongoDB (含CRUD)

3 種使用 Regex 正則表達式對資料夾中的文字檔進行搜尋與取代的方法

【MySQL】1251 Error 的解決方式

【Docker】數據持久化與數據共享 - tmpfsMount/BindMount/Volume

【LIFF】認識 LINE Front-end Framework (LIFF) 前端框架 (LIFF v2)

【Docker】建立私有 Docker Registry

【Windows】指令式軟體安裝服務比較:Chocolatey、Scoop 與 winget

【Server-Sent Event】在網頁等待手機端完成操作

前端效能調校:使用 Partytown 將笨重的 JavaScript 放到 Web Workers 執行

關於 TCP 的三次握手與四次揮手,滿分的回答在此!

網站前端打 API 時把密碼加密,有意義嗎?

【Nuxt3】實戰練習 - 實作部落格

【Nuxt3】開箱即用的 Nuxt3 玩轉筆記

以生活的例子說明單線程和多線程

2022
淺談為什麼 Vue 和 React 都選擇了 Hooks?

【VueUse】一款基於 Vue Composition API 的函式工具集

闡述單元測試、元件測試,並學習在自己的 Vue3 專案中加入 Vitest!

前端面試常考的 JavaScript 手寫題彙整

Javascript 中,Map、Set、WeakMap 和 WeakSet 的區別?

面試常見的瀏覽器問題(三) - HTTP/1、HTTP/1.1 和 HTTP/2 的區別

面試常見的瀏覽器問題(二) - 事件委派、捕獲、冒泡

面試常見的瀏覽器問題(一) - HTTP caching 機制

【Tampermonkey】輕鬆上手 - 油猴腳本開發

用 Node.js 建立你的第一個 OpenAI LINE Bot 聊天機器人

如何用 Google Sheets / Excel 當作資料庫?

ASP.NET Core Docker 筆記 4 - ASP.NET Core 網站容器化經驗分享

ASP.NET Core Docker 筆記 3 - 共用 Nginx 容器與 Certbot 整合

ASP.NET Core Docker 筆記 2 - 組合容器建構系統

在 CentOS 上安裝 ASP.NET Core + Nginx 的筆記

ASP.NET Core Docker 筆記 1 - 初探

一行 JavaScript 就能完成的 7 個小任務!

JavaScript 中關於 Array 的 13 個入門小技巧!

Docker Compose 鏈接外部容器的幾種方式

TypeScript 裡 string 和 String,還真不僅僅是大小寫的區別!

今天來搞一個屬於自己的 VScode Extension 吧!

避免無效 favicon.ico 存取動作

免JS!純CSS就可打造出,開合式的漢堡選單功能

localStorage 容量太小?試試 localforage、idb-keyval

試用 RunKit

.NET SqlClient 安全漏洞 CVE-2022-41064 解讀

Vue 2 升級 Vue 3 之全域元件註冊問題

Entity Framework Core 6.0 字串屬性對應欄位 NOT NULL 問題

使用 bind、call、apply 改變 this 指向的對象

8 招 JavaScript Console 運用技巧,讓你除錯更高效

TypeScript 的實用方法!大家一定要學會啊!

推薦 12 個值得學習的 TypeScript 寶庫!

nvm - Nodejs 版本隨你切換

30 個 Javascript 知識點總結,總有你不會的!

Node v19 正式發布

前端新寵兒? - Svelte 介紹

NodeJS 防止 xss 攻擊

Node.js + Express + MySQL 搭建項目框架

將網頁變成Progressive Web Application(PWA),漸進式的網頁應用程式

Vben Admin 指南與 Vite 配置

用 CSS 來偷資料 - CSS injection

透過 ngrok 產生臨時用的網址到指定機器

網路管理技術應用實務班筆記

前端緩存大筆資料:IndexedDB 介紹/應用

Telegram 機器人說明,並為你的 Drone CI/CD 配置 Telegram 機器人

nginx 設定 ssl + 自動續約 Let’s Encrypt 免費域名證書

nginx CORS 跨域與反向代理

SEO 反向連結建立:終極指南(2022)

Javascript 的正則表達式(Regular Expression, regex)

Javascript 的 Async/Await

【Callback、Promise、Async/Await】處理非同步事件

Vue 基本概念與常見面試題筆記

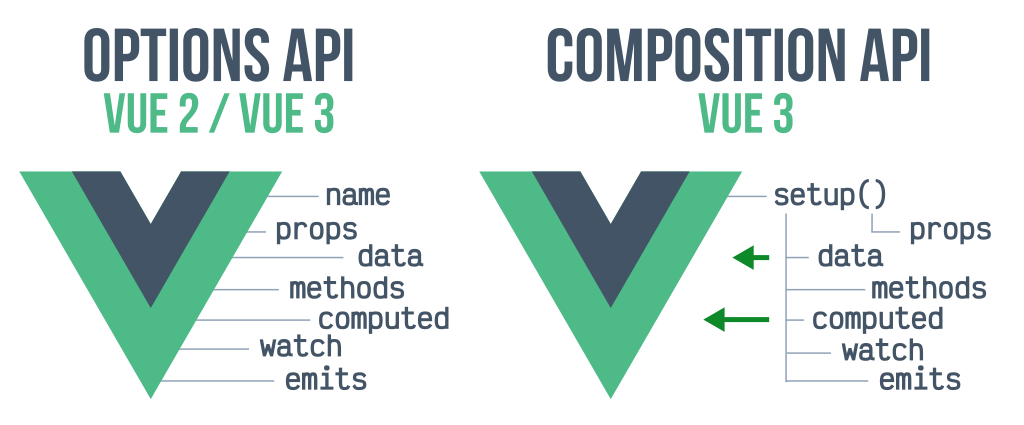
圖解 Option API vs Composition API

Vue3.0 快速入門,看完基本可以上手搞開發

Vue-cli plugin:使用套件將圖片自動轉檔為webp格式

Javascript ES6 特性

JavaScript的記憶體空間、賦值和深淺拷貝

架設部落格之一條龍免費寶典:Hugo 生成靜態網站、Pages 發布網站、設定 custom domain(free 12 months)、Actions 做 CI/CD

初學者都該了解的 HTTP 通訊協定基礎

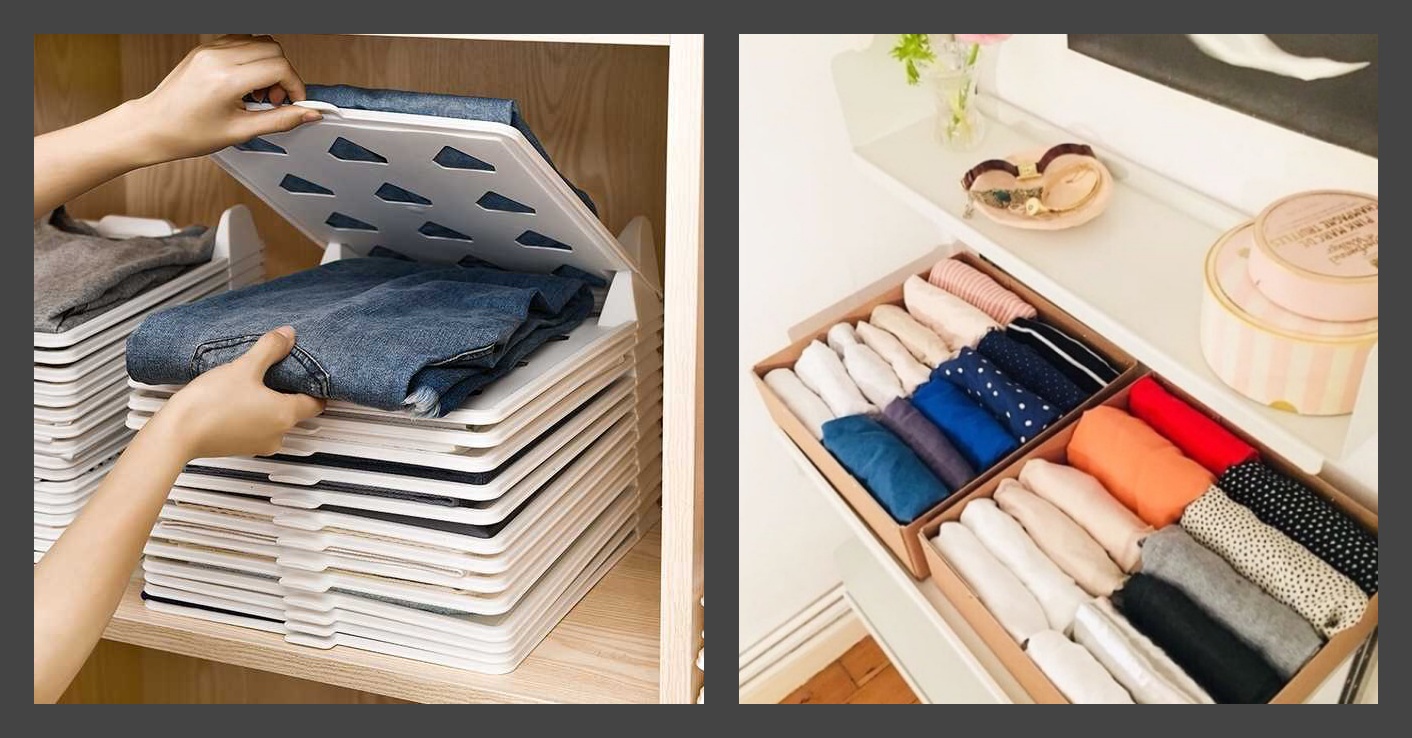
從找衣服了解時間複雜度

初學者學演算法|從時間複雜度認識常見演算法

gRPC 基本介紹

彭彭的課程 - 氣泡排序、插入排序的實作與分析

尚硅谷 Vue3 視頻筆記

Markdown 語法指南





